Europeana, bibliothèque numérique de l'Union européenne


Initié par le président de la république Jacques Chirac, Européanna est le projet de bibliothèque numérique européenne proposé par la Bibliothèque nationale de France à destination des partenaires européens.
Il s'agit d'un projet de site Internet participatif permettant aux publics, chercheurs spécialisés ou simples lecteurs d'accéder aux différents fonds d'ouvrages mis à disposition par les bibliothèques, éditeurs et autres partenaires européens. Sur un modèle participatif, ce site proposerait également une utilisation de groupes de travail avec toutes sortes d'outils d'échange et d'organisation communautaire.
Le projet n'étant qu'une proposition aux partenaires européens ne possédait pas d'identité visuelle. L'accent a donc été mis sur une identité visuelle et une interface au graphisme plutôt sobre. Le logo reposant essentiellement sur la typographie et le support d'une image, interchangeable selon le thème, traitée par trame pour évoquer la numérisation.
L'accueil devait mettre en évidence plusieurs modes d'accès à la recherche, du plus simple au plus personnalisé en passant par des modes expérimentaux telle que la recherche à facettes ou simplement par thématiques.
Hélas, un projet comme celui-ci s'initie par une volonté politique, et la direction de la BnF a préféré - en cours de projet - ôter cette mission à l'équipe en cours pour la confier à Publicis, via l'agence Carré noir, espérant bénéficier de sa notoriété pour médiatiser le projet. (NDLR : Personnellement, je n'adhère pas du tout au graphisme fait par cette agence pour la maquette, il ne s'agissait que d'une couche d'habillage rajouté sur notre design. Couche qui n'intègrait pas beaucoup de culture des interfaces graphiques, à mon goût...)
Vous ne connaîtrez donc jamais le projet sous la forme graphique que vous voyez ici. Il aura heureusement certainement beaucoup évolué d'ici à ce que vous ayez l'occasion d'apercevoir ce projet finalisé.
Palettes et styles

L'interface utilise de multiples palettes extensibles, de zones de menus, et toutes sortes d'éléments dynamiques. Le style graphique devait donc reposer sur des choix de palettes de couleurs, pictogrammes, design de palettes, matières picturales en fonds, etc. Autant d'éléments très sobres à la base mais agencés de façon particulière, dans un style rompant avec leurs modèles communs pour asseoir une identité en douceur, dans l'utilisation.
Ainsi, par exemple, le fond n'est jamais une couleur unie mais traitée par trame ou dégradé. Des éléments de type bulle de BD rappellent leur appartenance ou leur ordre d'apparition.

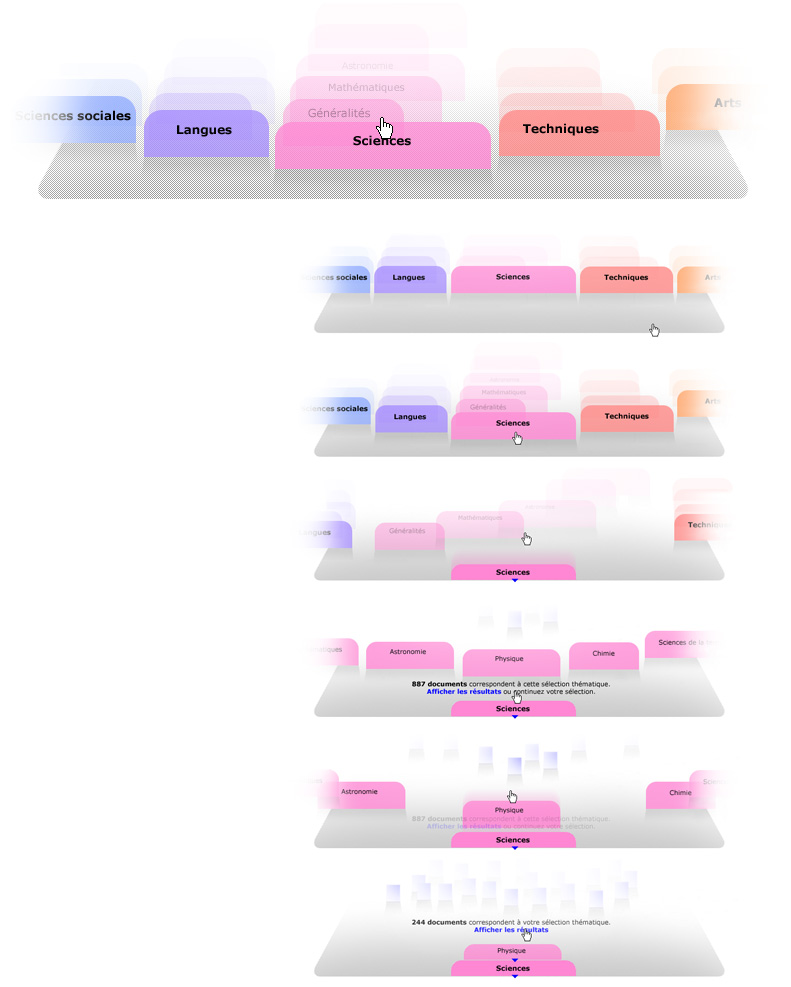
Mode de recherche par thématiques
Il s'agit simplement d'une recherche par thématiques et sous-parties. L'équipe de chercheurs, bibliothécaires et ergonome travaillant sur le projet voulait une approche graphique et visuelle de la navigation. Les modèles suggérés étaient souvent spatiaux ou sous forme d'ensemble géométrique.
Il nous a semblé intéressant de reprendre le concept très usé des onglets mais en lui donnant une profondeur. L'idée était assez triviale mais il s'agissait de trouver une évidence du genre « l'information servie sur un plateau ».

Mode de recherche par facettes

L'un des modes de recherche choisi est le type de recherche sélectif par facettes : il s'agit d'une navigation dynamique dans la base d'informations selon des axes multiples croisés par des critères d'affinage qui apparaissent dynamiquement et selon le contexte.
Le haut de l'interface arborant une image changeable, le reste de l'interface utilise de préférence des gris pour que l'utilisateur ne soit pas gêné par les différentes dominantes colorées des images. Le bleu du drapeau européen se retrouve comme couleur de base dans différents éléments de manipulation.